Footer
A website footer is the bottom section of your website that typically contains important links, information, and contact details, providing visitors with additional navigation options and essential site-related data. It serves as a structural and informational element to enhance user experience and site accessibility. In addition to the content below, you can learn more about editing your website's footer in our CMS 201 Video Walkthrough.
Example of GVSU's Footer

How to access and update your website's footer settings
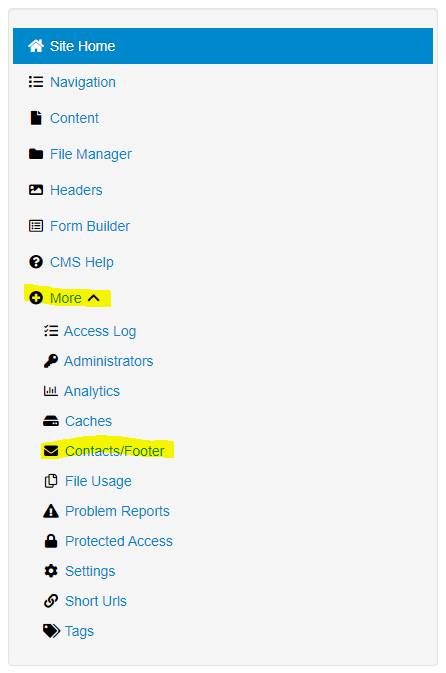
Footer Settings Location
- Login to your CMS site.
- In the left-side navigation menu, click on +More.
- Click on Contacts/Footer.

Footer Settings Walkthrough
Address
To add an address to your site's footer, first click the +Add Address button. From there you can add your department's building address information including:
- Department Title
- Street Address
- City
- State
- Zip Code
[1711049200].jpg)
Contact
To add contact information to your site's footer, first click the +Add Contact button. From there you can add your website's point of contact. When adding a contact you can include:
- Contact Name
- Phone
- Fax
- Toll-free Phone
[1711049201].jpg)
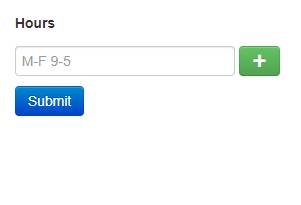
Hours
To add hours to your site's footer, first click the +Add Hours button. When adding hours to your site make sure they follow GVSU's writing standards by formatting the hours as 6:30 p.m. or 7 p.m. Not 7:00 or 7pm or 7 PM.

Link
To add links to your site's footer, first click the +Add Links button. Links that are added to your footer should be either important navigational links or links to resources your visitors will be visiting often. The display text should be the title of the page you are linking to, not the hyperlink.
[1711049215].jpg)
Social Media
To add social media links to your site's footer, first click the +Add Social Media button. From there you can add the following social media buttons:
- X
- Google+
- Foursquare
- Flickr
- YouTube
- Vimeo
- iTunes U
- Blog
- Skype
- Podcast
- Research Gate
- Snapchat
- Tiktok
[1711049220].jpg)
